-
Capital 1962 – Mobile Grid (Movie)
The “mobile grid” in the economic magazine Capital from 1962 represents a unique approach to editorial design. It was developed by Gerstner with Felix Berman. I remember being mesmerized by some very small reproductions of this work in Eye #43, in a review by Richard Hollis. The mobile grid drew my attention and interest towards…
-
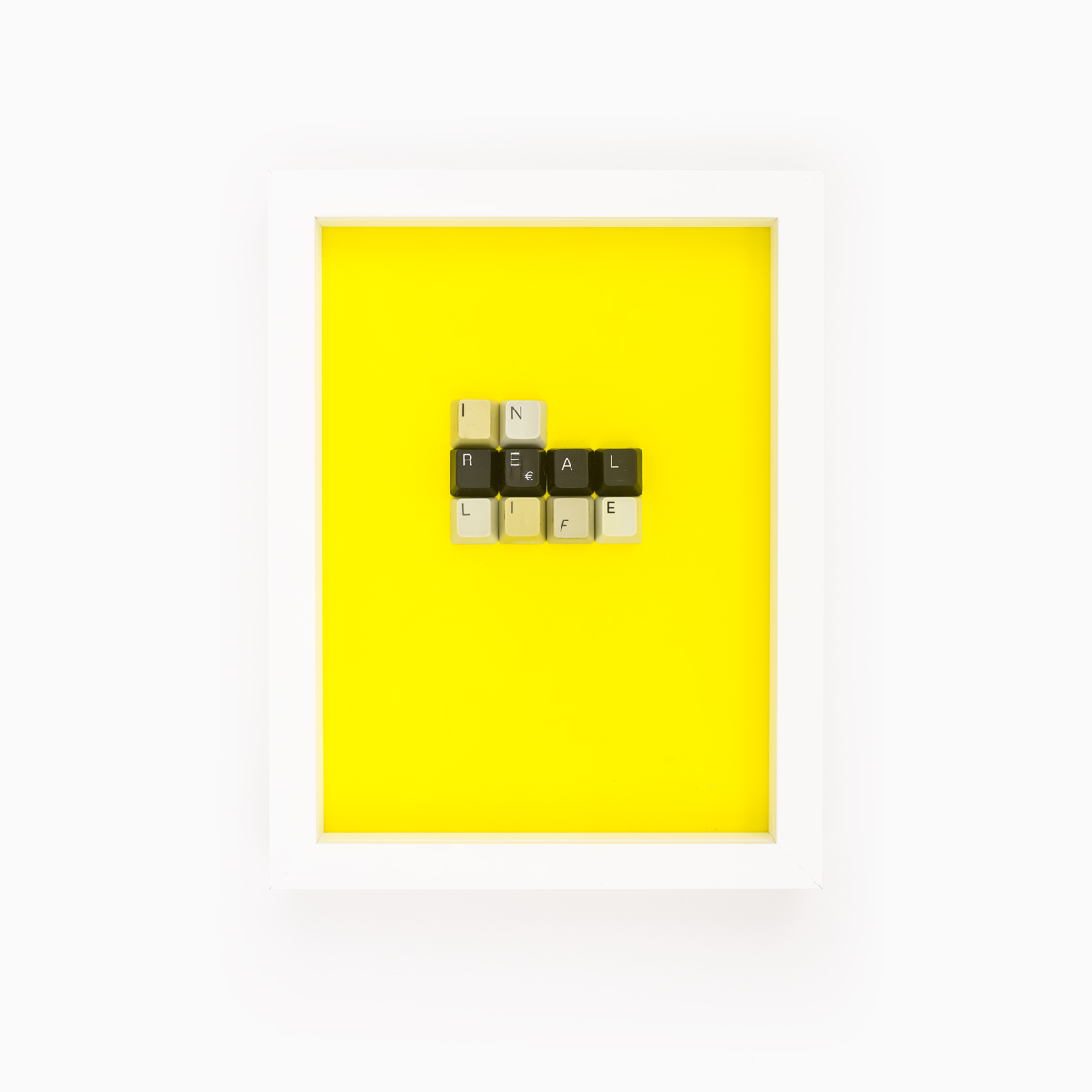
IN REAL LIFE Object
Initially created for the Typographic Postcard series, it became the 35th postcard with a print run of 1000. After selling the first object, I continued the series with IN REAL LIFE #1 with keyboard keys on a white background. Typographic ObjectIN REAL LIFE #0 sold to A. Hinderling, Berlin, Germany in January 2024 Typographic ObjectIN REAL…
Categories: typographic objects -
OFFICE, HOME Object
The objects HOME and OFFICE were initially created for the Typographic Postcard series. They became cards #36 and #37 with a print run of 1000 each. When we turn the cards around, we see the words (HOME) WORK and (OFFICE) PARTY printed on the backside. Typographic ObjectOFFICE This item is unique, first come, first serve.…
Categories: typographic objects -
REALITY BYTES Object
This object was initially created for the Typographic Postcard series. It became Typographic Postcard #34. The first edition of the card was printed 1000 times on mirror-foil. Through a mistake in the printing press an additional 1000 were printed on the backside of mirror-foil. The term Reality Bytes can refer to sharing personal information online…
Categories: typographic objects -
RIGHT CLICK SAVE AS Object
This object was initially created for the Typographic Postcard series. It became Typographic Postcard #33. The first edition of Typographic Postcard #33 was printed 1000 times. The backside of the card says “WHATEVER”: Typographic ObjectRIGHT CLICK SAVE AS This item is unique, first come, first serve. Object ships worldwide with insurance and tracking. The delivery…
Categories: typographic objects -
CONGRATS Object
This object was created for the Typographic Postcard series. First, I thought I would print the cards with a gold foil finish. But in the process, it turned out that it was impossible to produce the cards with that precision using foil. I had to come up with something other than “gold” that suggests congratulations,…
Categories: typographic objects -
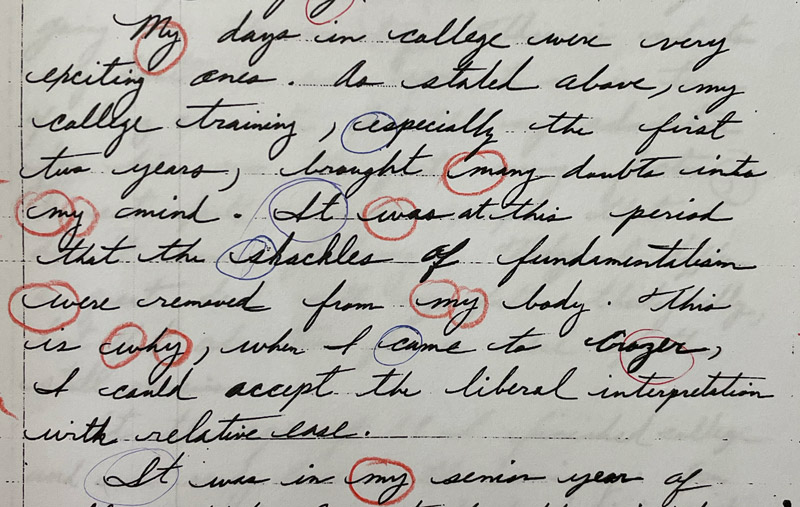
Martin Luther King Jr. handwriting font Update #24
Dr. King in East BerlinThere’s a new update available to the Martin Luther King Font. You can download the font from your account: You are new? Download the font for free here: This update adds three new letterforms, lowercase final-letter y and w, and an isolated letter form a. Further, the altering mechanism in the font is completely updated. The new…
Categories: Uncategorized -
Martin Luther King Jr. handwriting font
Update #23There’s a new update available to the Martin Luther King Font. You can download the font from your account: You are new? Download the font for free here: This update adds two new letterforms, lowercase inital letter q and an alternative i. The new version will show up in your font menu as “Martin Luther King…
Categories: Uncategorized -
Martin Luther King Jr. handwriting font
Update #22There’s a new update available to the Martin Luther King Font. You can download the font from your account: You are new? Download the font for free here: This update adds two new letterforms, lowercase inital letter q and an alternative i. The new version will show up in your font menu as “Martin Luther King…
Categories: Uncategorized -
Martin Luther King Jr. handwriting font
Update #21There’s a new update available to the Martin Luther King Font. You can download the font from your account: You are new? Download the font for free here: This update adds two new letterforms lowercase final form d and r. The new version will show up in your font menu as “Martin Luther King 2021 September”. I recommend uninstalling older…
Categories: Uncategorized